小学1・2年生クラス発表会&ハロウィンパーティ(保護者参観)

小学1・2年生クラスの発表会&ハロウィンパーティを行いました。
保護者の皆様にも参観にいらして頂きました。
発表会では、ペアでダイアログのアクトアウトや、音読発表を行いました。
ハロウィンパーティでは、What’s this? かるたゲームや、ハロウィンライトも作りました♪
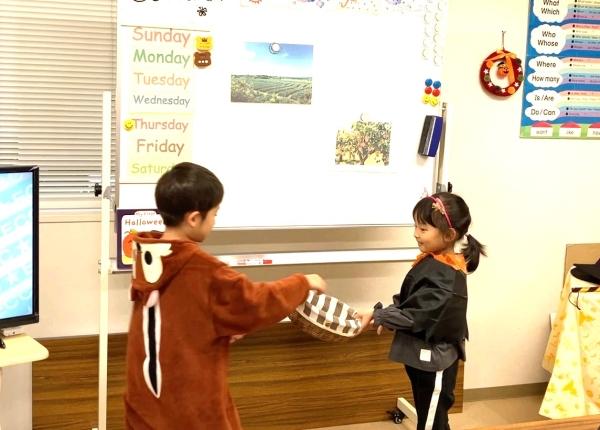
★ダイアログ”Mango trees” アクトアウト
How many mango trees do you have?
Eighteen.

Can I pick some mangoes?
Sure.

ハロウィン仮装の剣でマンゴーを収穫した子も(笑)
Nice!(^_-)-☆

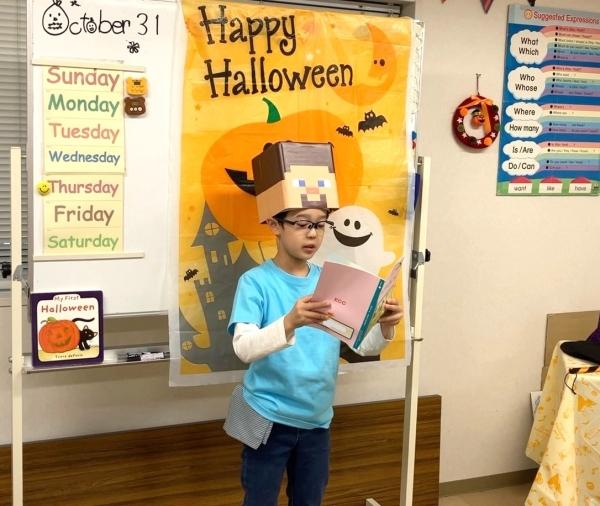
★英語絵本の音読発表★





★ハロウィンパーティ★
What’s this?
It’s a ghost!
カードをリズムよくめくりながら、ハロウィンキャラクターの英語名を言っていきます♪
同じのが出たらカードをget!!
ghost, spider, mummy, vampire, witch, black cat, Jack-o-lantern, skeleton・・・
たくさんおぼえたね!

★ハロウィン・クラフト★
キャンドル風のライト(明かりがゆらゆら)に、透かしペーパーを巻き、ハロウィンかぼちゃ、スパイダーなどでデコって、ハロウィンライトを作りました。
最後に部屋の明かりを消して、ライトを持ちながら “Trick or Treat! “